摘要
這篇文章主要探討了兩種狀態管理框架:傳統的 Redux 和新興的 LangGraph,並比較了它們的設計理念和應用場景。首先,文章簡要介紹了 Redux 的核心概念,包括 單一資訊來源(Single Source Of Truth)、不可變狀態(Immutable State) 和 純函數(Pure Function),並以一個計數器範例說明其工作原理。接著,文章引入了 LangGraph,並詳細說明了其狀態管理機制,包括 自定義 State、Prompt、Node 和 Tools。文章還通過表格比較了 Redux 和 LangGraph 在狀態結構、行為觸發、轉換邏輯、副作用處理和應用場景等方面的差異。最後,文章提出了幾個反思問題,探討了在 AI 驅動的應用中,傳統的狀態管理方法是否還適用,以及 LangGraph 如何影響我們設計和實現 AI 系統的方式。整體而言,這篇文章旨在為讀者提供對這兩種狀態管理框架的深入了解,並引導讀者思考未來狀態管理框架的發展方向。
在軟體開發的世界中,狀態管理一直是一個至關重要的課題。隨著應用程序的複雜性增加,如何有效地管理和維護應用程序的狀態成為了許多開發者面臨的挑戰。本文將深入探討 Redux 這一傳統狀態管理框架的核心理念,並進一步探討 LangGraph,對比這兩者的設計思想與應用場景,並探討未來可能的發展方向。

在我們開始展開這個議題之前,我們需要先回答 Redux Pattern 是什麼?

Redux Pattern 是一個用於 JavaScript 應用的可預測狀態容器,主要用於管理複雜的應用狀態。它的核心思想是將整個應用的狀態存儲在一個中央位置,稱為 store。
當中使用 Action, Reduce, Store 來表達網站中狀態轉換機制,如果要動用網站以外的狀態則會使用 side effect 來執行。
這三個原則共同確保了 Redux 應用的狀態變化是可預測和可追蹤的,從而簡化了複雜應用的狀態管理。
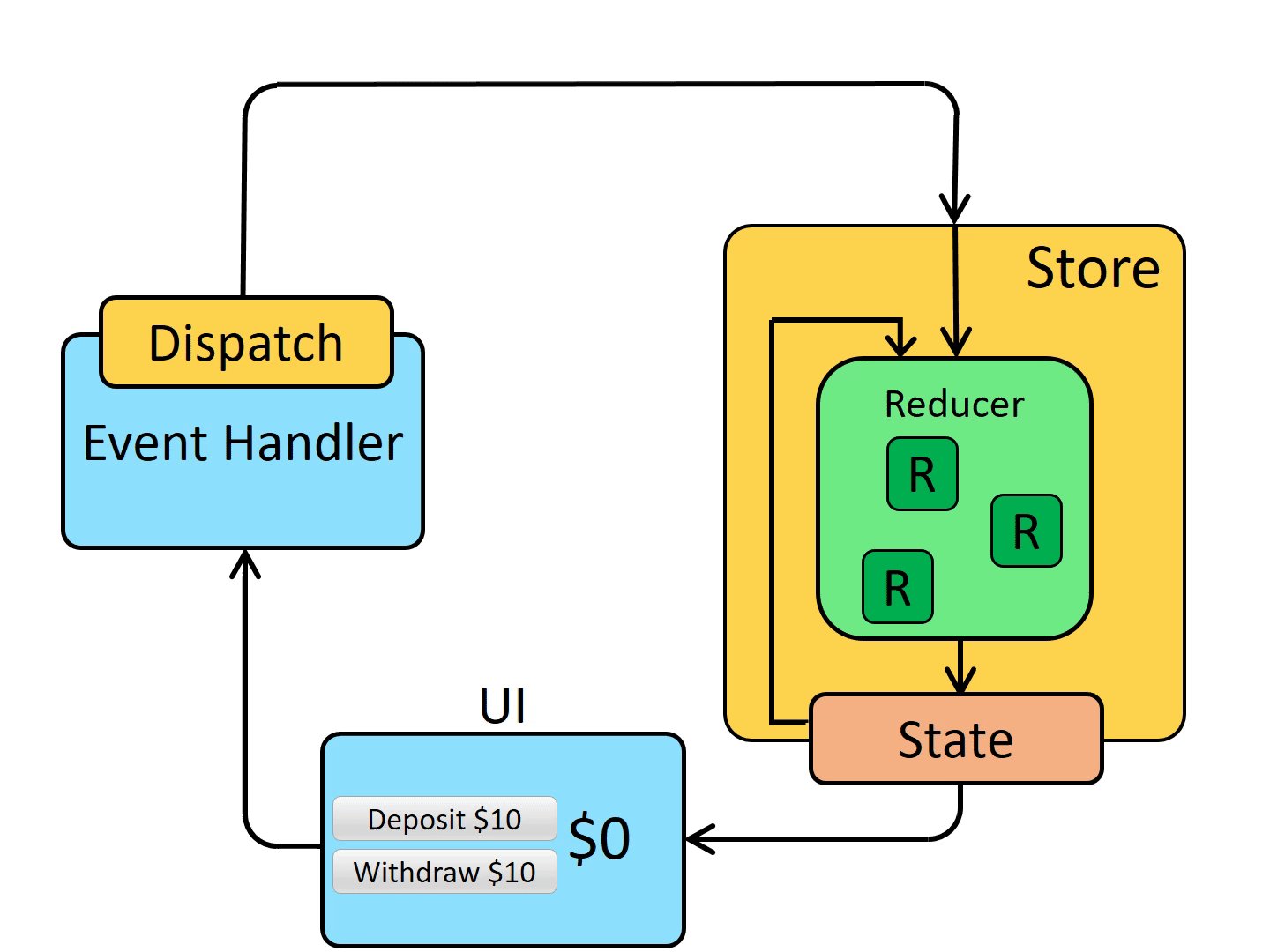
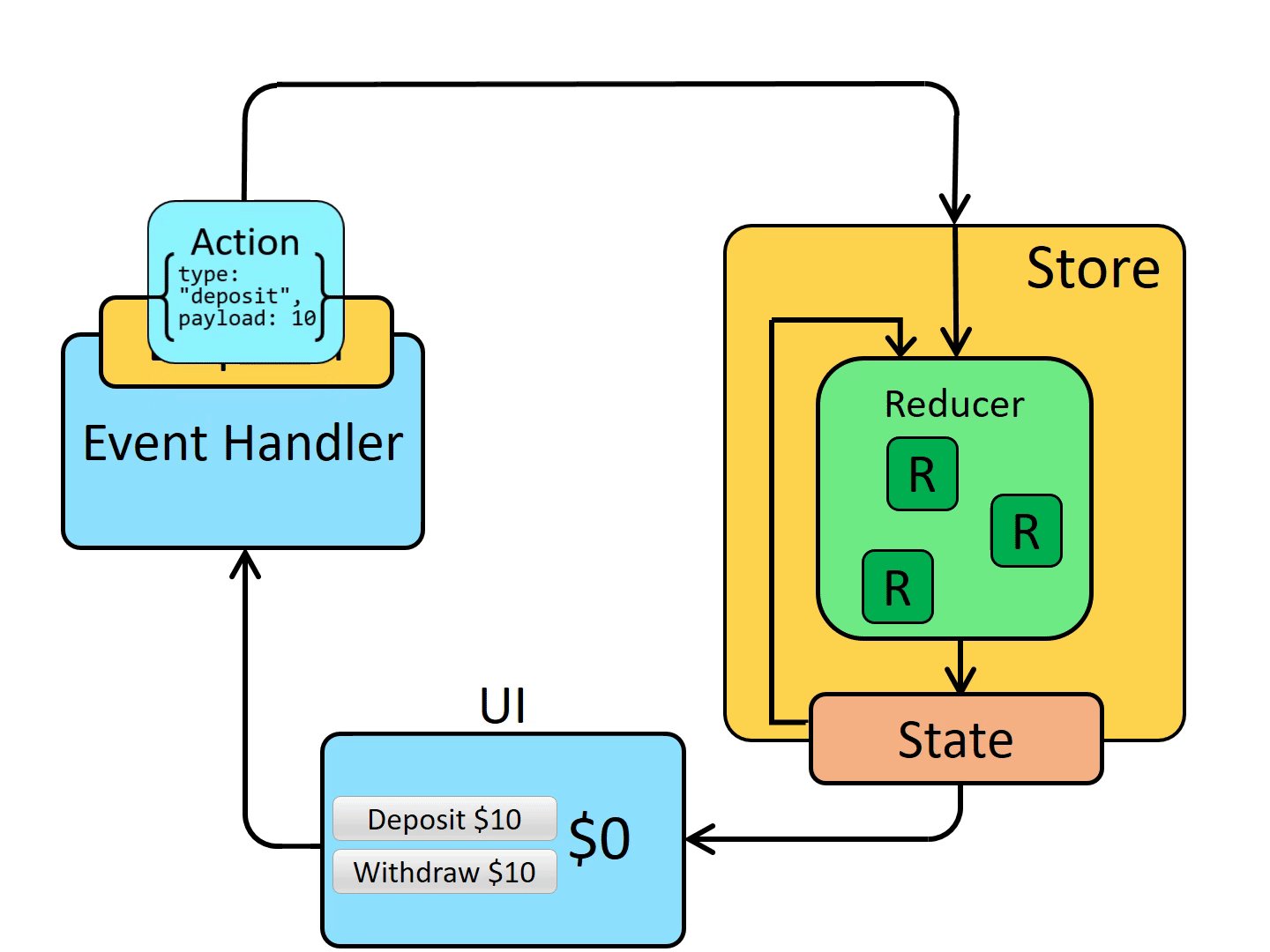
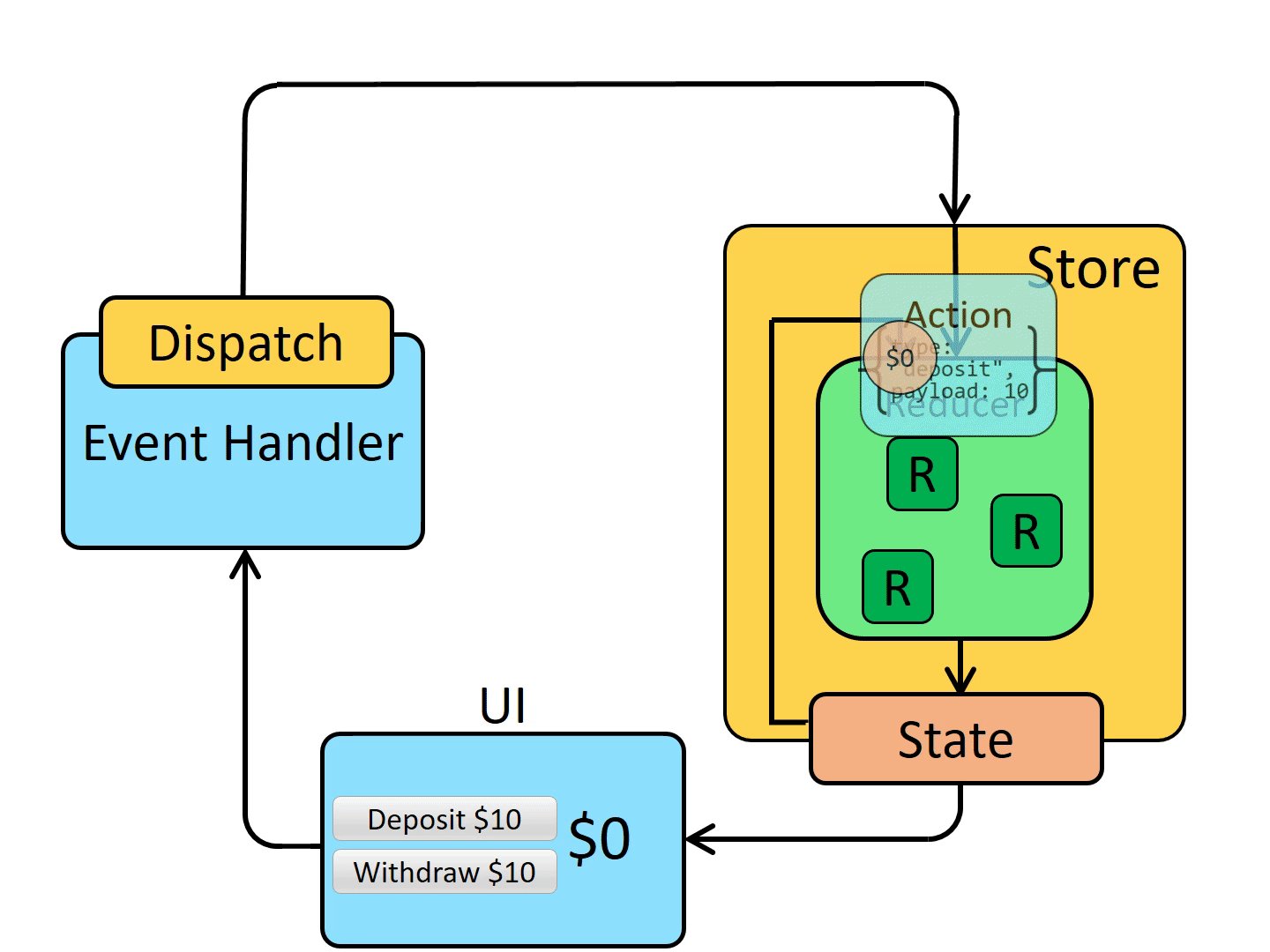
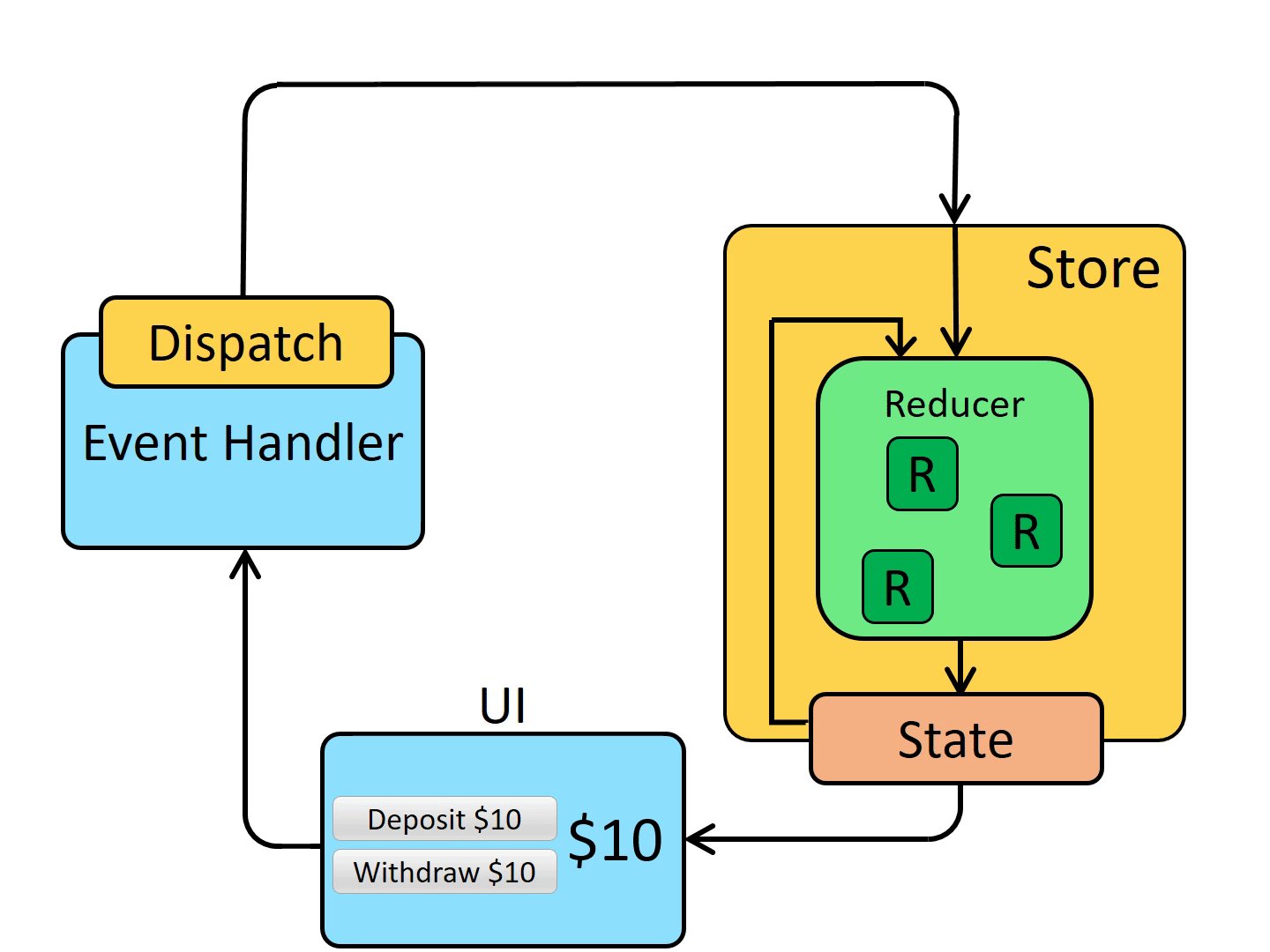
以下是 Redux 中的一個簡單計數器範例,展示了 Redux 如何通過 action 和 reducer 管理應用狀態:
// 1. 定義初始狀態
const initialState = { count: 0 };
// 2. 定義 action 類型
const INCREMENT = 'INCREMENT';
const DECREMENT = 'DECREMENT';
// 3. 定義 action creators
const increment = () => ({ type: INCREMENT });
const decrement = () => ({ type: DECREMENT });
// 4. 定義 reducer
function counterReducer(state = initialState, action) {
switch (action.type) {
case INCREMENT:
return { ...state, count: state.count + 1 };
case DECREMENT:
return { ...state, count: state.count - 1 };
default:
return state;
}
}
// 5. 創建 store
import { createStore } from 'redux';
const store = createStore(counterReducer);
// 6. 訂閱狀態變化
store.subscribe(() => console.log(store.getState()));
// 7. 派發 action
store.dispatch(increment()); // 輸出: { count: 1 }
store.dispatch(increment()); // 輸出: { count: 2 }
store.dispatch(decrement()); // 輸出: { count: 1 }
展示了 Redux 的核心運作原理:
官方網站也有互動版本,會更有感覺
https://redux.js.org/introduction/examples
想要了解更多可以參考個人部落格中狀態機分享文章
從狀態機理論的角度來看,Redux 實現了一個確定性有限狀態機(Deterministic Finite State Machine, DFA)的形式化模型。這一模型使得 Redux 能夠以數學上嚴謹的方式來處理應用的狀態變化,從而確保應用的狀態變化是可預測和可追蹤的。
更多資源可以參考這系列影片:https://www.youtube.com/watch?v=40i4PKpM0cI&t=69s&pp=ygUDREZB
在現代軟體開發中,狀態管理一直是一個關鍵議題。隨著人工智慧應用的興起,這個問題在複雜性和重要性上都有了新的維度。將介紹 LangGraph 的狀態管理機制,並通過與 Redux 的對比,幫助讀者更好地理解其工作原理。
在深入探討 LangGraph 之前,讓我們先回顧一下 Redux 狀態管理的關鍵元素。以下是簡化後的核心概念:
提示:這些概念在不同的狀態管理框架中可能有不同的實現方式,但核心思想是一致的。
在 LangGraph 中,狀態存儲通過自定義的 State 類來實現。這個類通常繼承自 BaseModel,並定義了應用程序需要追踪的各種狀態。
from pydantic import BaseModel, Field
from typing import List, Optional
# 定義狀態
class OverallState(BaseModel):
topic: str
current_step: str
generated_content: str
# 構建狀態圖
graph = StateGraph(OverallState)
這個例子定義了一個用於生成和選擇笑話的應用狀態。StateGraph 使用這個自定義的 OverallState 來管理整個應用的狀態。
在 LangGraph 中,行為主要通過 Prompt(提示語) 來表示。Prompt 的內容根據當前的狀態動態生成,確保 AI 模型獲得正確的上下文和指令。
initial_state = {"article_state": "The Pope will visit Spain today"}
result = app.invoke(initial_state)
LangGraph 中的狀態轉換邏輯主要在 Node (節點) 中實現。每個 Node 代表一個狀態,並定義了如何處理進入該狀態的邏輯
# 定義節點
def generate_story(state: ConversationState) -> ConversationState:
prompt = PromptTemplate(
template="為主題 '{topic}' 創作一個短故事。當前需求:{current_step}",
input_variables=["topic", "current_step"]
)
response = ai_model(prompt.format(topic=state.topic, current_step=state.current_step))
state.generated_content = response
state.current_step = "審核"
return state
在 LangGraph 中,side effect 主要通過自定義的 Tools 來處理。這些 Tools 可以執行外部操作,如資料庫查詢或 API 調用。
class JokeRatingTool(BaseTool):
name = "joke_rater"
description = "Rate a joke based on its quality"
def _run(self, joke: str) -> float:
# 實現評分邏輯,可能涉及 API 調用或複雜計算
return external_rating_service.rate_joke(joke)
將兩者比較圖統整在表格中,方便對應

主要區別:
碎碎念時間
這算是一篇嘗試用第一性原理讓多數接觸過狀態管理機制的人引發聯想,或許在日後使用 LangGraph 設計上提供點方向。全文概念不一定完全對應,但可以從 LangGraph 底層實作嘗試找出點對應。想法上可能都對得起來,但實作上還是比較多困難,畢竟 LangGraph 還是滿心的才 v0.2 版本,很多東西不成熟。
在傳統的 Web 開發中,Redux 提供了一個強大且可預測的狀態管理框架,為前端開發者解決了許多複雜的狀態管理問題。然而,隨著人工智能的發展,LangGraph 應運而生,為 AI 應用提供了一個更加靈活且功能強大的機制。
本篇教學程式碼位於比賽用 Repo,記得多多操作
